| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- prometheus
- docker
- 비구조화 할당
- 러스트
- JavaScript
- Custom Resource
- optional chaining
- grafana
- Kubernetes
- 자바스크립트
- On-Premise
- Proxy Resource
- Service
- api gateway
- 단축 평가
- rust
- vgw
- Site-to-Site VPN
- 구조분해 할당
- Endpoints
- VPC
- AWS
- 온프레미스
- cognito
- Await
- null 병합 연산자
- transit gateway
- docker swarm
- 옵셔널 체이닝
- elasticsearch
- Today
- Total
만자의 개발일지
[Java/Swing] 3강) Layout의 종류 본문
저번강의 에서 컨테이너와 컴포넌트의 개념과 컨테이너에 컴포넌트를 추가하는 방법에 대해 간략하게 알아보았습니다.
이번강의에서는 컴포넌트들의 위치를 자동으로 지정해주는 Layout에 대해 알아보도록 하겠습니다.
| 종류 | 설명 |
| BorderLayout | JFrame의 기본 레이아웃으로 컴포넌트들을 상,하,좌,우,중앙 으로 배치한다. |
| FlowLayout | 컴포넌트들을 왼쪽에서 오른쪽으로 일렬로 배치한다. 컨테이너 크기를 넘어서면 자동으로 아래로 배치한다. 생성자로 정렬방식을 지정해줄 수 있다. |
| GridLayout | 컴포넌트들을 행과 열로 배치한다. 컴포넌트의 크기는 컨테이너의 크기에 자동으로 맞춰진다. |
| GridBagLayout | 컴포넌트들을 행과 열로 배치한다. 각 영역을 서로 다른 크기로 지정해 줄 수 있다. |
| BoxLayout | 행이나 열 방향으로 일렬로 배치한다. 가로 또는 세로로 배치하며 프레임의 끝을 만나도 줄바꿈을 하지 않는다. |
| CardLayout | 한 화면에 여러 컨테이너들을 겹쳐 슬라이드 처럼 사용한다. 하나의 프레임으로 여러 화면을 보여주고 싶을 때 사용한다. |
| GroupLayout | 컨테이너를 순차적 배열과 병렬 배열로 나누고 두개를 결합하여 컴포넌트들을 그룹화한다(?). |
| SpringLayout | 컴포넌트에 "스프링"을 연결해준다. 컴포넌트들은 다른 컴포넌트를 기준으로 배치된다. |
Java Swing에는 이처럼 다양한 Layout들이 있는데요, 이번 강의에서는 가장 많이 쓰는 BorderLayout, FlowLayout, GridLayout 에 대해서 다뤄보도록 하겠습니다.
다른 Layout들에 대한 자세한 정보가 필요하시다면 이 사이트를 참고해주세요.
https://docs.oracle.com/javase/tutorial/uiswing/layout/visual.html
A Visual Guide to Layout Managers (The Java™ Tutorials > Creating a GUI With JFC/Swing > Laying Out Compon
The Java Tutorials have been written for JDK 8. Examples and practices described in this page don't take advantage of improvements introduced in later releases and might use technology no longer available. See Java Language Changes for a summary of updated
docs.oracle.com
BorderLayout
BorderLayout은 상,하,좌,우,중앙 으로 배치합니다.
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
class SwingExam extends JFrame{
SwingExam() {
super("BorderLayout");
setLayout(new BorderLayout());
setSize(500,500);
JButton btns[] = new JButton[5];
for (int i = 0; i < btns.length; i++) {
btns[i] = new JButton("버튼"+(i+1));
}
add(btns[0],BorderLayout.EAST);
add(btns[1],BorderLayout.WEST);
add(btns[2],BorderLayout.SOUTH);
add(btns[3],BorderLayout.NORTH);
add(btns[4],BorderLayout.CENTER);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
new SwingExam().setVisible(true);
}
}

부가적인 옵션으로 BorderLayout 생성자로 상하좌우 간격을 벌릴 수 있습니다.
BorderLayout(int hgap,int vgap)
FlowLayout
그 다음은 FlowLayout 입니다 FlowLayout은 컴포넌트들을 일렬로 배치하는데요, 기본적으로 가운데를 기준으로 배치합니다. 물론 생성자를 이용하여 왼쪽으로 정렬할지, 오른쪽으로 정렬할지, 가운데로 정렬할지 지정해주실 수 있습니다.
setLayout(new FlowLayout(FlowLayout.CENTER));
// setLayout(new FlowLayout(FlowLayout.CENTER,10,10));
// new FlowLayout(int align,int hgap,int vgap) 생성자로 정렬기준 뿐만 아니라 상하좌우 간격도 지정 가능!import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
class SwingExam extends JFrame{
SwingExam() {
super("FlowLayout");
setLayout(new FlowLayout(FlowLayout.RIGHT));
setSize(500,500);
JButton btns[] = new JButton[5];
for (int i = 0; i < btns.length; i++) {
btns[i] = new JButton("버튼"+(i+1));
add(btns[i]);
}
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
new SwingExam().setVisible(true);
}
}
예시로 컴포넌트들을 오른쪽으로 정렬해보았습니다.
GridLayout
마지막으로 GridLayout! BorderLayout은 상,하,좌,우,중앙 FlowLayout은 일렬로 배치했다면 GridLayout은 컴포넌트들을 행과 열로 나누어 배치합니다.
setLayout(new GridLayout(3,3)); // 행이 3 열이 3인 GridLayout 지정
// new GridLayout(int rows,int cols); 생성자로 행과 열을 받음
// setLayout(new GridLayout(3,3,10,10)); GridLayout역시 생성자로 컴포넌트들의 간격을 지정할 수 있음!
// new GridLayout(int rows,int cols,int hgap,int vgap);GridLayout은 생성자로 행과 열의 크기를 지정해 줄 수 있는데요, 만약에 행 또는 열을 개수에 제한 없이 받고 싶으실 때에는 0값을 넣어주시면 됩니다. 말로이해하기는 어려우니 바로 실습으로 넘어가도록 하죠.
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
class SwingExam extends JFrame{
SwingExam() {
super("GridLayout");
setLayout(new GridLayout(3,3));
setSize(500,500);
JButton btns[] = new JButton[9];
for (int i = 0; i < btns.length; i++) {
btns[i] = new JButton("버튼"+(i+1));
add(btns[i]);
}
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
new SwingExam().setVisible(true);
}
}

3x3으로 크기가 자동으로 조정되어 들어간것을 보실 수 있습니다. 이처럼 GridLayout은 사이즈에 따라서 컴포넌트들의 크기를 자동으로 조정해 줍니다.
이번에는 행을 제한없이 컴포넌트들을 받아보도록 합시다.
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
class SwingExam extends JFrame{
SwingExam() {
super("GridLayout");
setLayout(new GridLayout(0,3));
setSize(500,500);
JButton btns[] = new JButton[15];
for (int i = 0; i < btns.length; i++) {
btns[i] = new JButton("버튼"+(i+1));
add(btns[i]);
}
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
new SwingExam().setVisible(true);
}
}

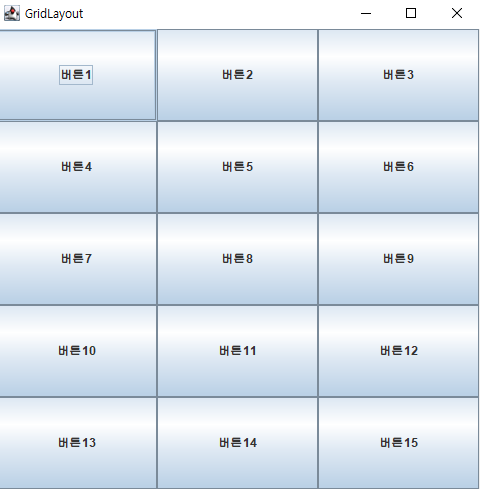
행값에 0을 줬더니 개수에 상관없이 컴포넌트들이 들어가는 것을 보실 수 있습니다.
'Java > Swing' 카테고리의 다른 글
| [Java/Swing] Background 색상 변경 (0) | 2021.11.05 |
|---|---|
| [Java/Swing] 2강) 프레임(컨테이너)에 컴포넌트 추가하기 (0) | 2021.05.28 |
| [Java/Swing] 1강) 프레임 생성하기 (0) | 2021.05.21 |
| [Java/Swing] JScrollPane에 JPanel 추가하기 (1) | 2021.04.02 |
| [Java/Swing] JTextField setEnabled(false)와 setEditable(false)차이 (2) | 2021.03.27 |



