| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- 자바스크립트
- elasticsearch
- api gateway
- Endpoints
- 단축 평가
- Custom Resource
- 구조분해 할당
- AWS
- 옵셔널 체이닝
- cognito
- Service
- JavaScript
- Kubernetes
- VPC
- 비구조화 할당
- Site-to-Site VPN
- optional chaining
- rust
- grafana
- Await
- Proxy Resource
- 온프레미스
- prometheus
- 러스트
- On-Premise
- transit gateway
- null 병합 연산자
- vgw
- docker
- docker swarm
- Today
- Total
만자의 개발일지
[AWS] API Gateway Custom Resource 사용하기 본문
Custom Resource 사용하기
API Gateway에서 제공하는 템플릿 변수 기능에는 Proxy Resource와 Custom Resource 기능이 있습니다.
두 기능의 차이점을 간략하게 설명하자면 Proxy Resource는 해당 경로 계층을 따라 모든 리소스를 참조하고 Custom Resource는 특정 경로의 리소스만 참조할 수 있습니다.
따라서 Proxy Resource는 하위 리소스를 가질 수 없지만 Custom Resource는 하위 리소스를 가질 수 있다는 차이점이 있습니다.
이번 포스팅에서는 Custom Resource를 사용하여 Custom Resource로 들어오는 모든 경로 및 HTTP 메소드를 하나의 람다함수로 연결하는 실습을 진행해 보도록 하겠습니다.
API Gateway 생성
Custom Resource를 사용하기 위해서는 먼저 API Gateway를 생성해야 됩니다.
API Gateway 콘솔 화면으로 들어가 REST API를 선택한 후 Build 버튼을 눌러 API Gateway를 생성해 줍니다.

API Gateway의 이름을 지정해준 후 Create API 버튼을 눌러 API Gateway를 생성해 줍니다.

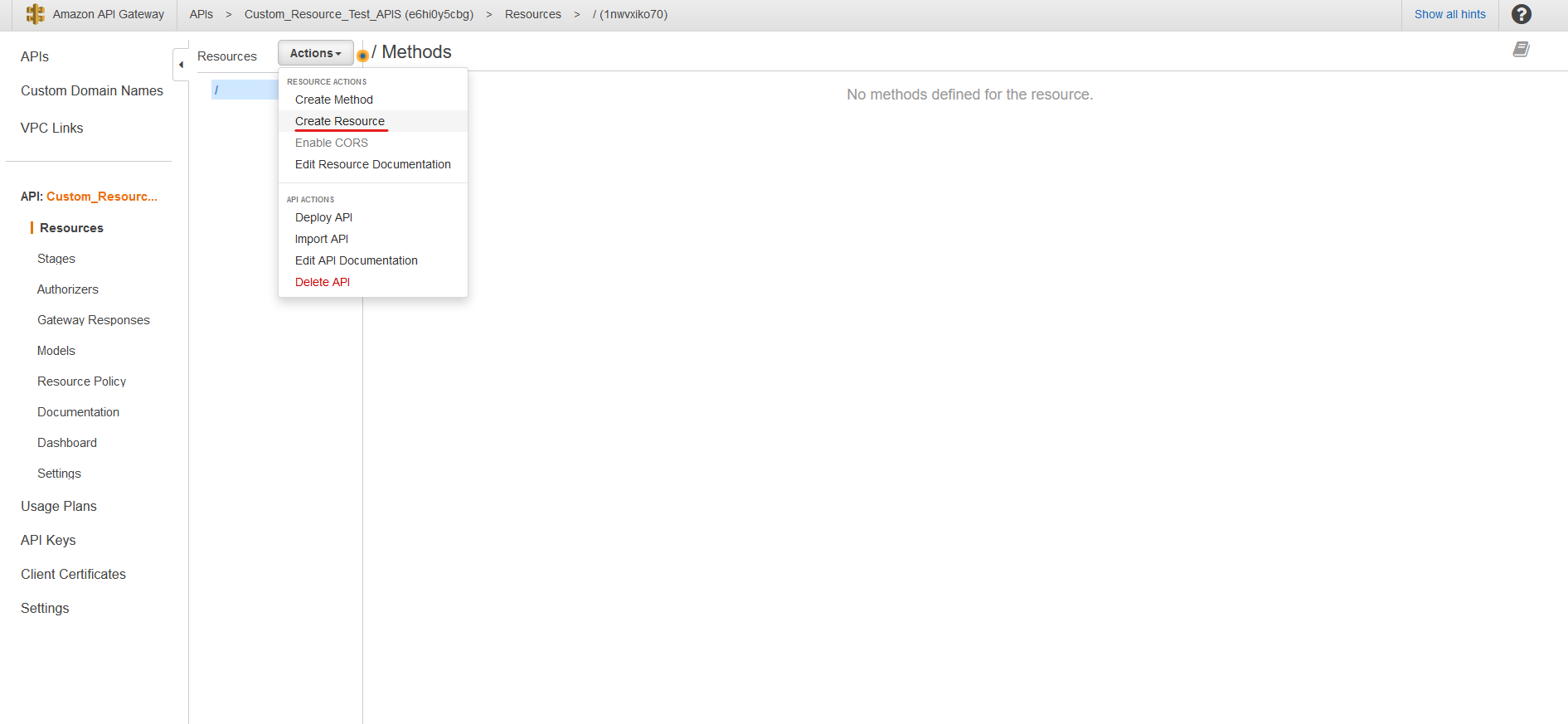
Create Resource 버튼을 눌러 기본 리소스를 하나 생성해 줍니다.

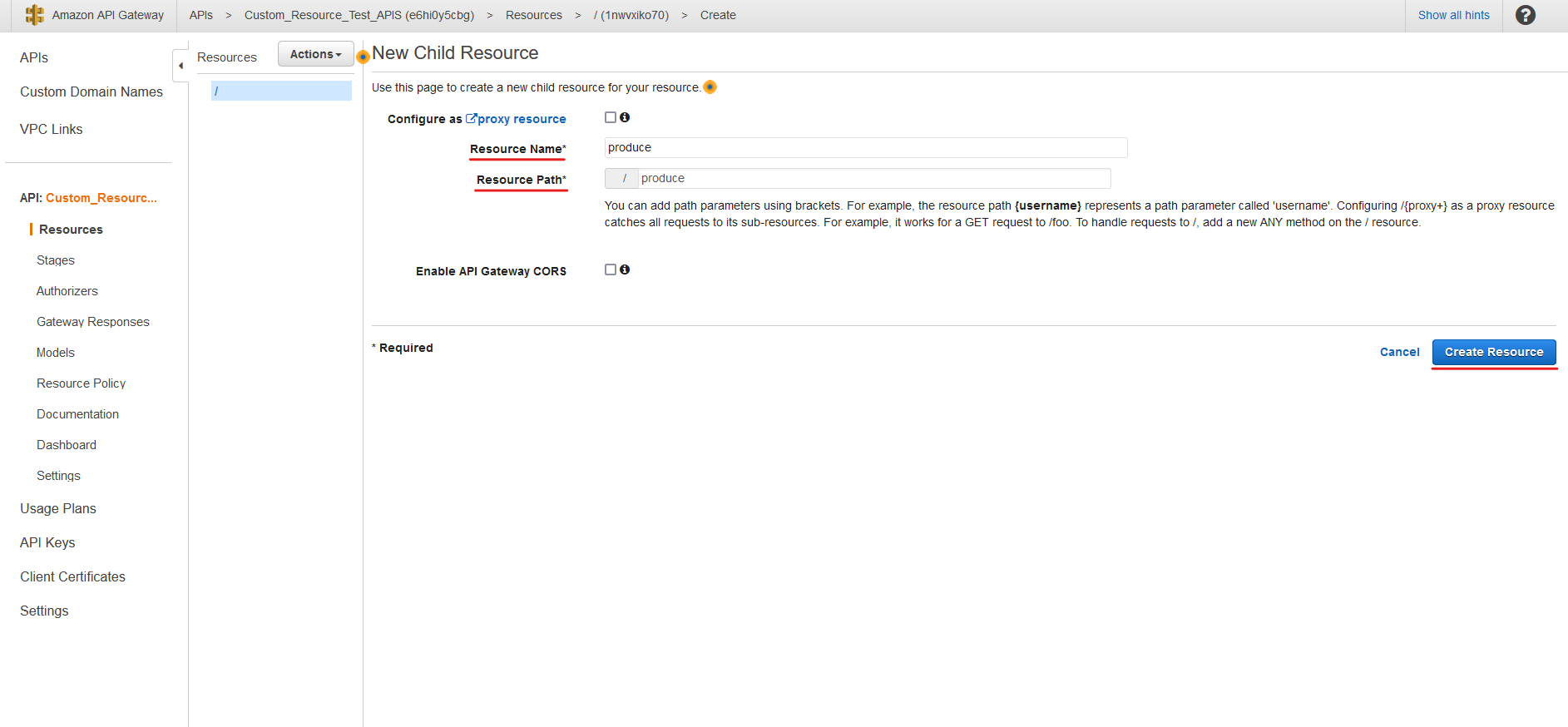
그 다음 리소스명과 경로를 지정해 줍니다. 리소스명과 경로는 일치시켜 주는 것이 좋습니다.
다 지정해줬다면 Create Resource 버튼을 눌러 리소스를 생성해 줍니다.

Custom Resource 생성
이제 Custom Resource를 생성해 줄 차례입니다. 위에서 생성한 리소스를 선택한 후 Create Resource 버튼을 눌러 리소스를 생성해 줍니다.

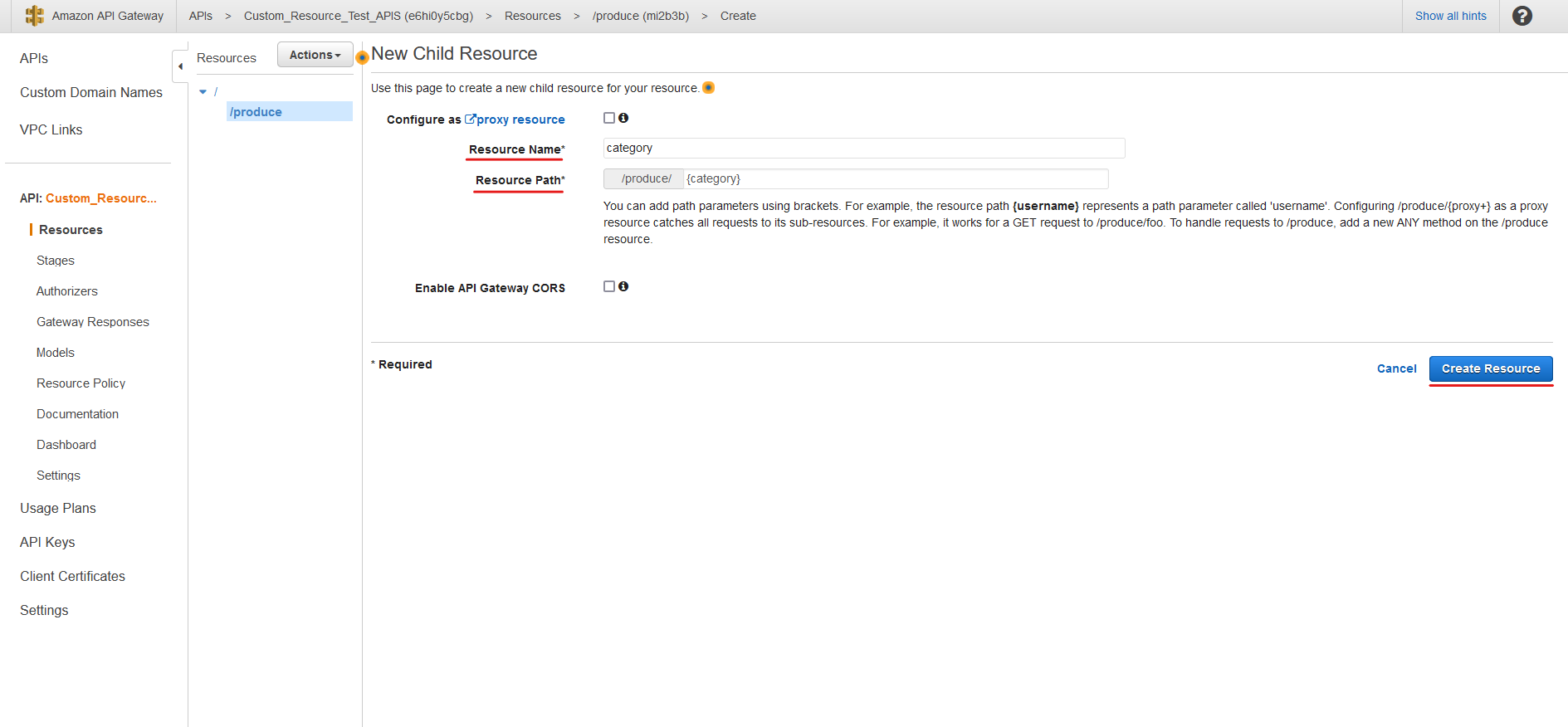
Custom Resource를 생성해줄 것이기 때문에 proxy resource 옵션은 비활성화 해줍니다.
그 다음 리소스명과 경로를 지정해 줍니다. 경로를 지정할 때 {리소스명} 으로 지정해 주어야 합니다.
다 지정해줬다면 Create Resource 버튼을 눌러 Custom Resource를 생성해 줍니다.

이제 메소드를 만들어 주어야 합니다. Proxy Resource의 경우 생성시에 ANY 메소드가 자동으로 추가되지만 Custom Resource는 사용자가 직접 HTTP 메소드를 추가해 주어야 합니다.
또한 보시다시피 Create Resource 버튼이 활성화 되있는것을 보실 수 있습니다. Proxy Resource의 경우 해당 버튼이 비활성화 되어있습니다.
Create Method 버튼을 눌러 HTTP 메소드를 추가해 줍니다.

실습이기 때문에 GET 메소드만 추가해보도록 하겠습니다.
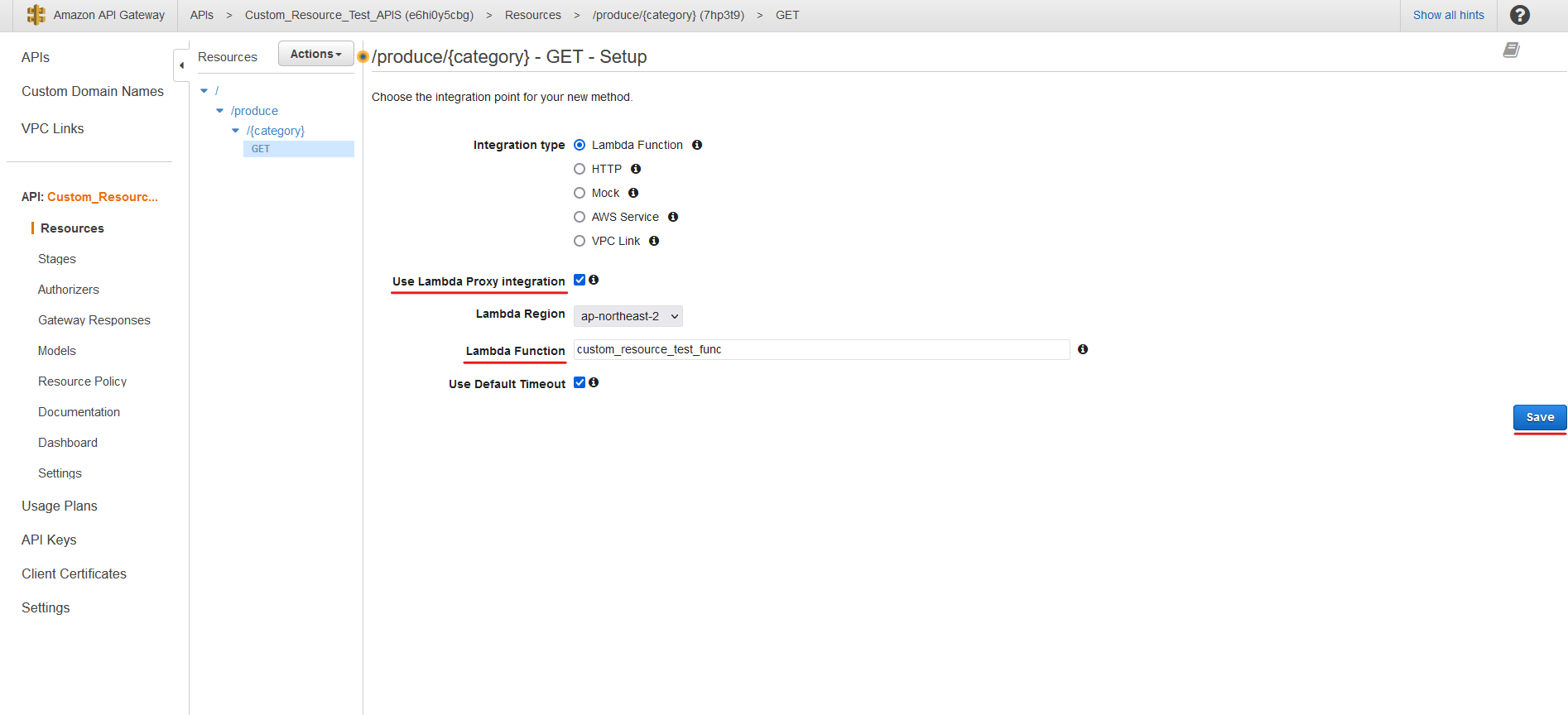
메소드를 추가한 후 연결할 람다 함수를 지정해 줍니다. (람다 함수 생성은 생략하도록 하겠습니다.)
여기서 중요한 점은 Use Lambda Proxy Integration 옵션을 활성화 해줘야 합니다.
해당 옵션을 활성화 하지 않으면 람다에서 event 객체가 요청 데이터를 받아오지 못합니다. (event 객체가 텅 비어있습니다.)
다 지정해줬다면 Save 버튼을 눌러 저장해줍니다.

API Gateway 배포
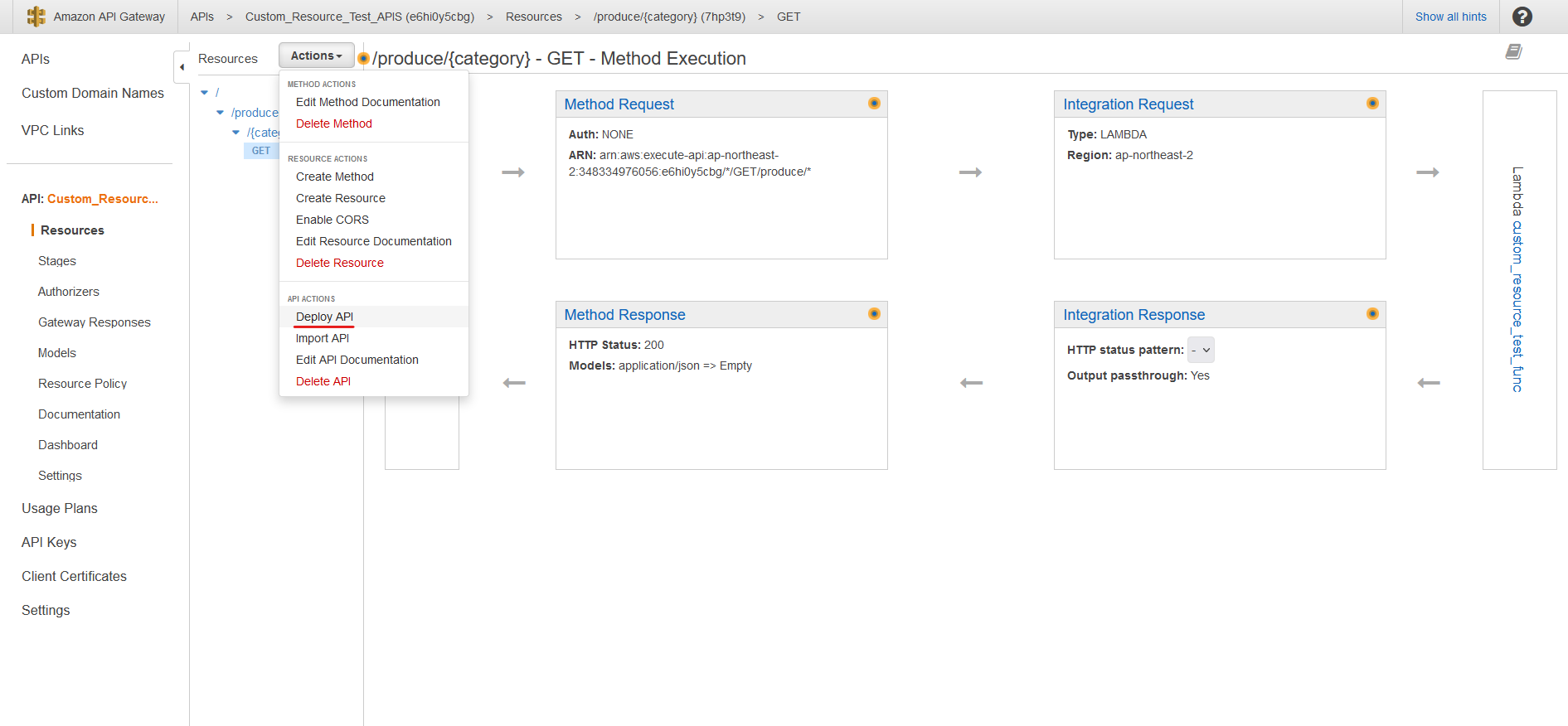
이제 API를 배포할 차례입니다. Deploy API 버튼을 눌러 API를 배포해줍니다.

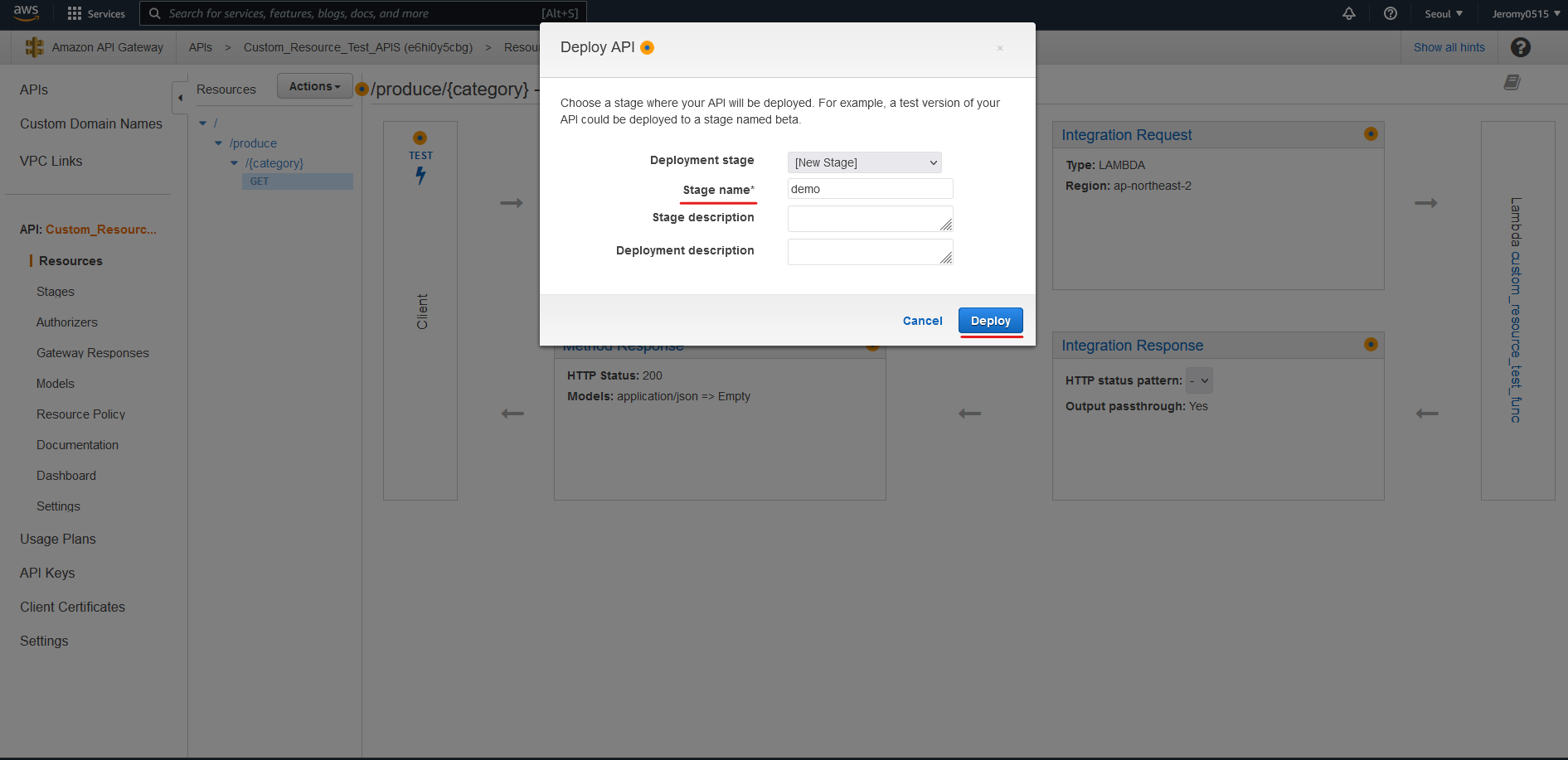
stage를 새로 생성해준 후 Deploy 버튼을 눌러 API를 배포해 줍니다.

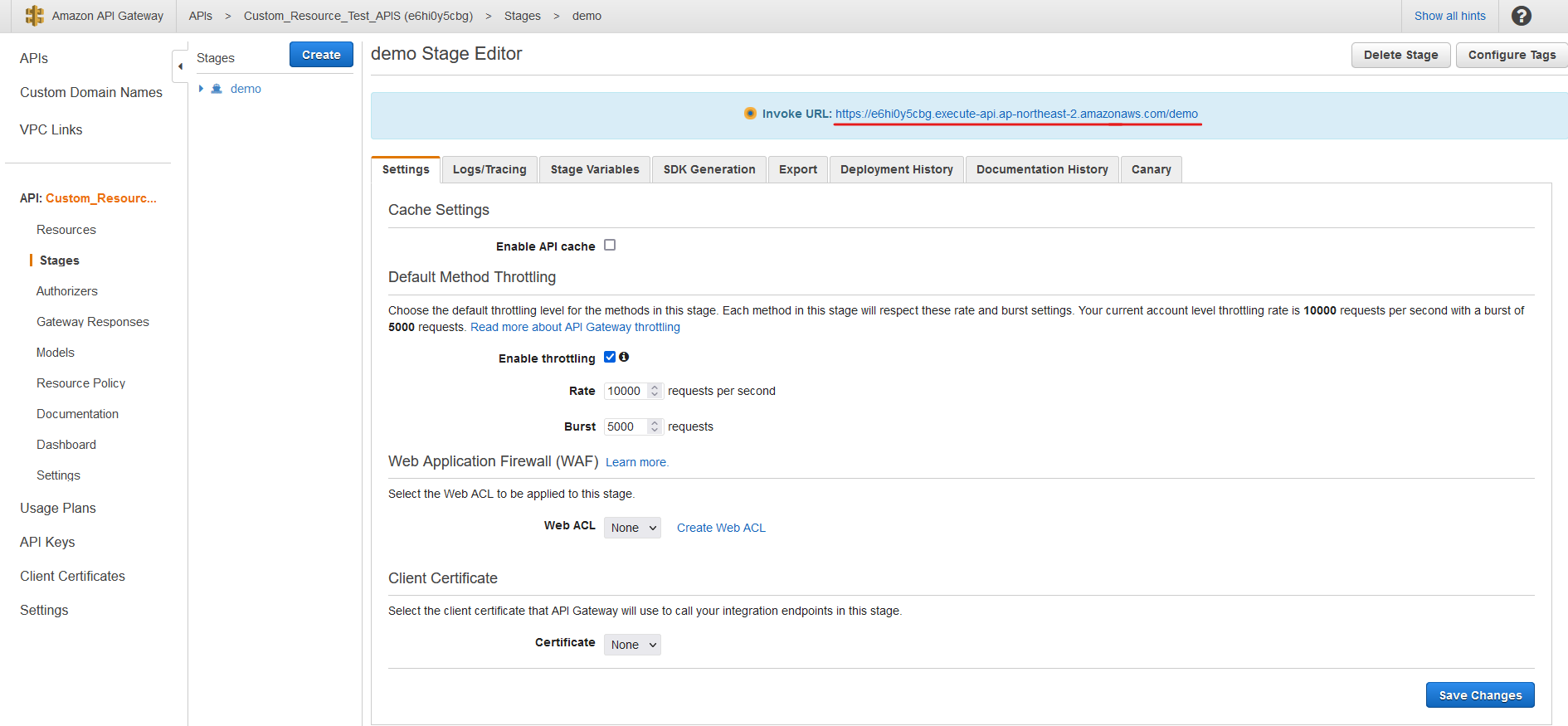
그러면 다음과 같이 Invoke URL이 생성되는 것을 보실 수 있습니다.

Custom Resource 테스트
그 다음 Csutom Resource를 테스트하기 위해 다음과 같이 람다 코드를 작성해 줍니다.
exports.handler = async (event) => {
const response = {
statusCode: 200,
body: JSON.stringify(event.pathParameters)
};
return response;
};
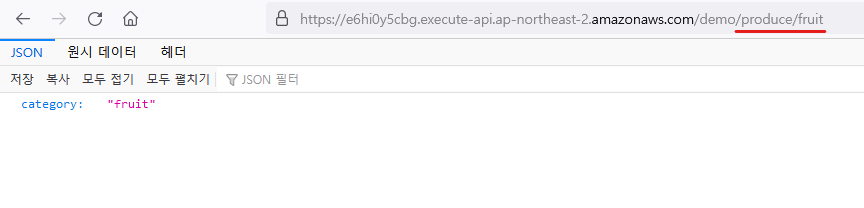
이제 위에서 생성된 Invoke URL의 /produce/fruit 경로로 접속해 봅니다.
람다함수가 정상적으로 호출되는 것을 보실 수 있습니다.

다른 경로는 어떨까요?
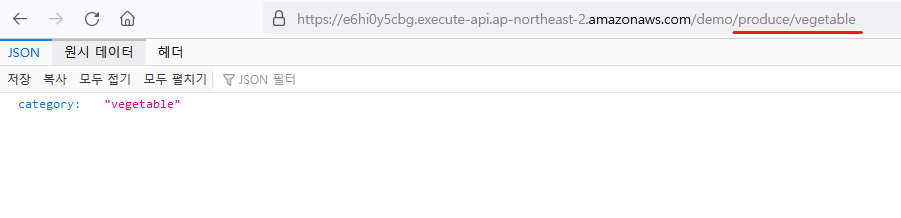
이번에는 /produce/vegetable 경로로 접속해 보았습니다.
역시나 정상적으로 람다함수가 호출되는 것을 보실 수 있습니다.

이처럼 Custom Resource는 자신에게 해당하는 리소스에 대해서는 어떤 값이 들어오던 리소스를 통합하여 처리합니다.
그렇다면 자신에게 해당하지 않는 리소스에 대해서는 어떻게 처리할까요?
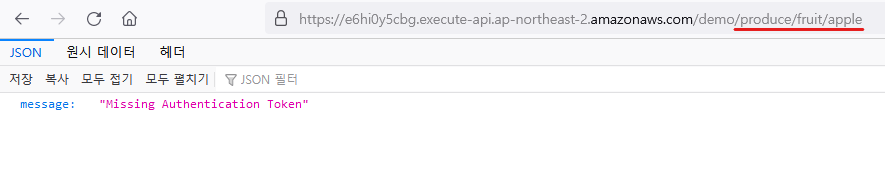
이번에는 /produce/fruit/apple 경로로 접속해 보았습니다.
Proxy Resource와는 달리 Custom Resource는 에러를 반환하게 됩니다.

Custom Resource는 자신에게 해당하는 리소스에 대해서만 처리할 수 있기 때문입니다.
따라서 이 경우에는 Proxy Resource를 사용하는 것이 바람직합니다.
Proxy Resource 사용 방법은 아래 글에 포스팅해놨으니 참고해 주세요.
https://yoo11052.tistory.com/172
[AWS] API Gateway Proxy Resource 사용하기
Proxy Resource 사용하기 API Gateway를 작업하다 보면 여러개의 경로(Resource) 및 다양한 종류의 HTTP 메소드로 들어온 요청을 하나의 람다함수로 보내야 하는 경우가 있는데 이 경우 각 경로마다 람다함
yoo11052.tistory.com
'AWS' 카테고리의 다른 글
| [AWS] ALB 경로 기반 라우팅 구현하기 (2) | 2022.06.08 |
|---|---|
| [AWS] DynamoDB란 (4) | 2022.05.23 |
| [AWS] API Gateway Proxy Resource 사용하기 (0) | 2022.05.18 |
| [AWS] VGW와 CGW를 사용하여 Site-to-Site VPN 구성하기 (0) | 2022.05.13 |
| [AWS] Transit Gateway란 (1) | 2022.05.12 |




